Skitter-アニメーションで画像を変更するスライドショー
色んな種類のアニメーションで画像を変更するスライドショーが美しいSkitter。
これでいいの?!っていうくらい設置が超簡単なプラグインです♪
[Swipebox設定方法]
1)Skitter Pluginをダウンロードしておきます。
2)HTMLの記述を以下のようにします。
・headタグ内には、以下のようにjsファイルとCSSへのリンクを追記しておきます。
<link type="text/css" href="css/skitter.styles.css" media="all" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.6.3.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.animate-colors-min.js"></script>
<script type="text/javascript" src="js/jquery.skitter.min.js"></script>
※1)でダウンロードしたフォルダに"jquery.animate-colors-min.js"が無ければこちらから入手します。
3)HTMLの記述を以下のようにします。
・切り替える画像の数に合わせて<li>~</li>の部分を増やします。
・1行目のclass”box_skitter_large”は、画像の大きさを指定しています。デフォルトはW800×H300となっているので大きさを変更したい場合は、style.cssファイル内の【#page】のwidthと、skitter.styles.cssファイルに記述された【.box_skitter_large】のwidthとheightをお好きなサイズに書き換えてください。
(サンプルサイトではW920×H350に変更しています)
・img内のclassはアニメーションの設定です。ここにアニメーションの名前を記述するだけでいろんな動きをつけることができます。
<div class="box_skitter box_skitter_large"> <ul> <li> <a href="#cut"><img src="images/001.jpg" class="cut" /></a> <div class="label_text"><p>cut</p></div> </li> <li> <a href="#swapBlocks"><img src="images/002.jpg" class="swapBlocks" /></a> <div class="label_text"><p>swapBlocks</p></div> </li> <li> <a href="#swapBarsBack"><img src="images/003.jpg" class="swapBarsBack" /></a> <div class="label_text"><p>swapBarsBack</p></div> </li> </ul> </div>
2)javascriptの記述を以下のようにします。
いくつかのオプションを追記するとこうなります。例えば。。。
・theme: "square" -スライドショーをテーマを""内に記述
・progressbar: false -タスクの進捗状況を表す棒グラフを表示/非表示(true/false)
・interval: 5000 -スライドショーの切替時間設定(ミリ秒単位)
・navigation: false -左右に表示されるナビゲーションを表示/非表示(true/false)
これだけです!(はやっ)
ダウンロードしたサンプルを少しいじって、いくつかのテーマを使ったサンプルサイトを作ってみたのでご覧ください!
切り替えのアニメーションは38種類もあり、公式サイトで実際の動きを確認することができます。
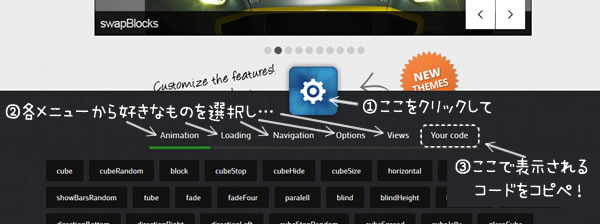
又、スクリプト内に指定したオプションについても、公式サイト内から好きなものを選択することで自動生成されるスクリプトをコピーするだけで、簡単に設定する事が出来る手軽さです(下図参照)

制作サイトに合わせて是非使ってみてください♪
